Jenn Webb
Reconciling design thinking with the craft of design doing
The O'Reilly Radar Podcast: Suzanne Pellican on the ups and downs of Intuit's journey to become a design-driven organization.
Subscribe to the O’Reilly Radar Podcast to track the technologies and people that will shape our world in the years to come.
In this week’s episode, O’Reilly’s Mary Treseler chats with Suzanne Pellican, VP and executive creative director at Intuit, about three core principles of design thinking and about Intuit’s journey to become a design-driven organization.
Pellican also will be speaking at our upcoming O’Reilly Design Conference about creating a culture based on design thinking, experimentation, and risk taking. You can find out more at the event website.
Here are a few highlights from their chat:
Design thinking is the practice of problem solving, and to me, that is based on those three core principles that I spoke about: deep customer empathy, going broad to go narrow, and rapidly experimenting with your customer. That’s the actual skill set and the tools and the mindset that you have.
Design thinking is absolutely experiential, and I think the first mistake that we made when we started rolling this out eight years ago was, if you’re going to change the way people work day to day, that’s going to take a long time. You can’t just ask people to do it and expect them to change. You have to give them ample opportunities to practice so that they can then understand it and make it their own.
Managing complexity in distributed systems
The O'Reilly Radar Podcast: Astrid Atkinson on optimization, and Kelsey Hightower on distributed computing.
Subscribe to the O’Reilly Radar Podcast to track the technologies and people that will shape our world in the years to come.
In this week’s episode, O’Reilly’s Mac Slocum talks to Astrid Atkinson, director of software engineering at Google, about the delicate balance of managing complexity in distributed systems and her experience working on-call rotations at Google.
Here are a few snippets from their chat:
I think it’s often really hard for organizations that are scaling quickly to find time to manage complexity in their systems. That can be really a trap, because if you’re really always just focused on the next deadline or whatever, and never planning for what you’re going to live with when you’re done, then you might never find the time.
You can only optimize what you pay attention to, and so if you can’t see what your system is doing, if you can’t see whether it’s working, it’s not working.
I used to get paged awake at two in the morning. You go from zero to Google is down. That’s a lot to wake up to.
Designing at the intersection of disciplines
The O'Reilly Radar Podcast: Simon King on creating holistic, integrated experiences and the importance of discipline overlap.
Subscribe to the O’Reilly Radar Podcast to track the technologies and people that will shape our world in the years to come.
In this week’s Radar Podcast, I chat with Simon King, director of the Carnegie Mellon University Design Center. Harkening back to growing up on a family farm in Michigan, King talks about technology’s growing role in agriculture and the role design is playing in agriculture innovation. He also talks about his new book Understanding Industrial Design and the synergies between industrial design and interaction design. King will be speaking about industrial design at our newly launched O’Reilly Design Conference: Design the Future on January 19 to 22, 2016, in San Francisco.
Here are a few highlights from our conversation:
There’s been different eras of agriculture, and this latest one of precision agriculture or data-driven agriculture has the possibility of really changing the way people farm. I see that to some degree with people like my father and the new tools that he’s embracing slowly — things like autonomous driving tractors and some of the different data services. It’s an opportunity, I think, for new people to come into the field, and it’s going to be important.
Like most industries that are leading with technology, design trails. People are embracing the technology because it’s whole new capabilities that they never had before. Being able to do soil samples and analysis and then create nitrogen prescription maps so that you are not like wasting any chemicals — it’s such a great advancement that people are willing to fight through the fact that it’s poorly designed. We see that in medical; we see that in automotive. Any industry that reaches a certain curve where the technology has become mature, then all of a sudden the experience of using it begins to matter a lot more. I think that’s where design is going to start intersecting with agriculture really strongly and actually make it more accessible to farmers who are generally not that technically savvy.
Industrial design is such an older design discipline. Just purely from the design history standpoint, it’s something that everybody should be studying and be aware of how that discipline has evolved. It’s the underpinning of a lot of the different disciplines that design has kind of fragmented into.
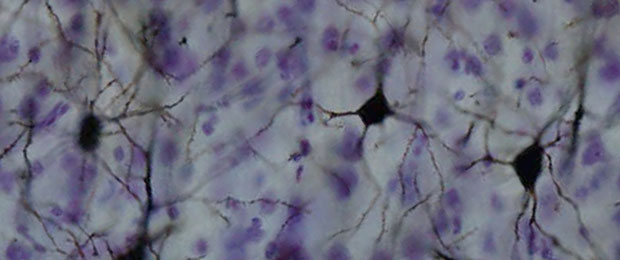
Data-driven neuroscience
The O'Reilly Radar Podcast: Bradley Voytek on data's role in neuroscience, the brain scanner, and zombie brains in STEM.
Subscribe to the O’Reilly Radar Podcast to track the technologies and people that will shape our world in the years to come.
In this week’s Radar Podcast, O’Reilly’s Mac Slocum chats with Bradley Voytek, an assistant professor of cognitive science and neuroscience at UC San Diego. Voytek talks about using data-driven approaches in his neuroscience work, the brain scanner project, and applying cognitive neuroscience to the zombie brain.
Here are a few snippets from their chat:
In the neurosciences, we’ve got something like three million peer reviewed publications to go through. When I was working on my Ph.D., I was very interested, in particular, in two brain regions. I wanted to know how these two brain regions connect, what are the inputs to them and where do they output to. In my naivety as a Ph.D. student, I had assumed there would be some sort of nice 3D visualization, where I could click on a brain region and see all of its inputs and outputs. Such a thing did not exist — still doesn’t, really. So instead, I ended up spending three or four months of my Ph.D. combing through papers written in the 1970s … and I kept thinking to myself, this is ridiculous, and this just stewed in the back of my mind for a really long time.
Sitting at home [with my wife], I said, I think I’ve figured out how to address this problem I’m working on, which is basically very simple text mining. Lets just scrape the text of these three million papers, or at least the titles and abstracts, and see what words co-occur frequently together. It was very rudimentary text mining, with the idea that if words co-occur frequently … this might give us an index of how related things are, and she challenged me to a code-off.
Harmonizing the four factors that regulate our society
The O'Reilly Radar Podcast: Cory Doctorow on his work with the EFF, reforming the DMCA, and better IoT business models.
Subscribe to the O’Reilly Radar Podcast to track the technologies and people that will shape our world in the years to come.
In this week’s Radar Podcast, I sit down with science fiction author, activist, journalist, and blogger, Cory Doctorow. We talk about pitfalls in the Internet of Things and his work with the Electronic Frontier Foundation (EFF), including work to reform the Digital Millennium Copyright Act (DMCA) — the source of many of those IoT pitfalls. Doctorow also talks about why we should treat human beings as things that are good at sensing as opposed to things that need to be sensed.
Here are a few snippets from our conversation:
In the absence of any other confounding factors, obnoxious stuff that vendors do tends to self-correct, but there’s an important confounding factor, which is that in 1998, Congress passed the Digital Millennium Copyright Act. In order to try and contain unauthorized copying, they made it a felony to break a lock that protects access to a copyrighted work or to tell people information that they could use to break that lock.
I’m way more worried about the fact that the [DMCA] law also criminalizes disclosing information about vulnerabilities in these systems.
Lawrence Lessig, who was on our board for many years and is a great friend and fellow of Electronic Frontier Foundation, talks about how there are four factors that regulate our society. There’s code, what’s technologically possible. There is law, what’s allowed. There’s norms, what’s socially acceptable. And then there are markets, what’s profitable. In many cases, the right thing is profitable and also socially acceptable and legal and also technologically possible. Every now and again you run up against areas where one or more of those factors just aren’t in harmony.
A little AI in lots of things: Our most promising future with tech
The O'Reilly Radar Podcast: David Rose on enchanting objects, avoiding cognitive overload, and our future relationship with tech.
Subscribe to the O’Reilly Radar Podcast to track the technologies and people that will shape our world in the years to come.
In this episode of the Radar Podcast, I chat with David Rose, an entrepreneur, MIT Media Lab instructor, and author of Enchanted Objects. We talk about which objects we should enchant, and how to avoid being overwhelmed by object communication and cognitive overload.
Rose also weighs in on the AI debate and outlines the four potential ways he sees the Internet of Things shaking out.
Here are a few snippets from our conversation:
I’ve been a fan of magic and of studying the tropes that magicians have used to control the emotional arc of a trick, for example, and I think enchantment, for me, sort of sets a high bar for designers to consider not just the mechanism of what’s happening, but also consider how people are engaged — and are people delighted? What’s their emotional reaction to whatever the new connectivity or new sensor or new display is that’s in one of these objects?
Those phenomenon of using light and pattern and texture are all pre-attentive — meaning your brain process them in parallel; it’s non-distracting; it happens in less than 250 milliseconds. That’s the design space for the best types of interactions with objects because they don’t tend to overwhelm you, and you don’t perceive them as being a cognitive load because they aren’t a cognitive load.
Bluetooth LE has solved the 50% problem, cracking open the IoT
The O'Reilly Radar Podcast: Alasdair Allan on BLE, data from the Pluto flyby, and the future of "personal space programs."
Subscribe to the O’Reilly Radar Podcast to track the technologies and people that will shape our world in the years to come.
In this week’s O’Reilly Radar Podcast, O’Reilly’s Mac Slocum chats with Alasdair Allan, an astrophysicist and director at Babilim Light Industries. In their wide-ranging conversation, Allan talks about the data coming out of the New Horizons Pluto flyby, the future of “personal space programs,” and why Bluetooth LE (BLE) is cracking open the Internet of Things.
Here are a few highlights from their conversation:
The only thing Bluetooth LE shares with traditional Bluetooth is the name.
Bluetooth LE, now that Google Android also supports it, has solved the 50% problem. … Now that all of the smartphones in the world have Bluetooth LE, or at least the more modern ones, there is a very easy way to produce low-power devices — wearables, embedded sensors, all of that sort of stuff — that anyone can access with a smart phone.
The Internet of Things is neither about the Internet, nor really the things. I much prefer the academic term “ubiquitous computing,” but no one really seems to want to use that, which is somewhat unfortunate.
You don’t have to worry about power, and that can be a real lever to open up the wearables market in the same way the BLE was a lever to open the IoT market.
There are hardly any impact craters on the surface of Pluto, so that means that the surface itself is active. … Also, there’s these huge mountain ranges, three-and-a-half-thousand meters tall — and they’re pointy. There is no way the mountains on Pluto should be pointy.
Avoid design pitfalls in the IoT: Keep the focus on people
The O'Reilly Radar Podcast: Robert Brunner on IoT pitfalls, Ammunition, and the movement toward automation.
Subscribe to the O’Reilly Radar Podcast to track the technologies and people that will shape our world in the years to come.
For this week’s Radar Podcast, I had the opportunity to sit down with Robert Brunner, founder of the Ammunition design studio. Brunner talked about how design can help mitigate IoT pitfalls, what drove him to found Ammunition, and why he’s fascinated with design’s role in the movement toward automation.
Here are a few of the highlights from our chat:
One of the biggest pitfalls I’m seeing in how companies are approaching the Internet of Things, especially in the consumer market, is, literally, not paying attention to people — how people understand products and how they interact with them and what they mean to them.
It was this broader experience and understanding of what [a product] is and what it does in people’s lives, and what it means to them — that’s experienced not just through the thing, but how they learn about it, how they buy it, what happens when they open up the box, what happens when they use the product, what happens when the product breaks; all these things add up to how you feel about it and, ultimately, how you relate to a company. That was the foundation of [Ammunition].
Ultimately, I define design as the purposeful creation of things.
Signals from OSCON 2015
From Pluto flybys to open source in the enterprise to engineering the future, here are key highlights from OSCON 2015.
Experts and advocates from across the open source world assembled in Portland, Ore., this week for OSCON 2015. Below you’ll find a handful of keynotes and interviews from the event that we found particularly notable.
Cracking open the IoT
In an interview at OSCON, Alasdair Allan, director at Babilim Light Industries, talked about the data coming out of the New Horizons Pluto flyby, the future of “personal space programs,” and the significance of Bluetooth LE to the Internet of Things:
Now that all the smartphones have Bluetooth LE — or at least the modern ones, there is a very easy way to produce low-power devices (wearables, embedded sensors) that anyone can access with a smartphone. … It’s a real lever to drive the Internet of Things forward, and you’re seeing a lot of the progress in the Internet of Things, a lot of the innovation, is happening — especially in Kickstarter — around BLE devices.