"html" entries

I just slipped on a banana peel named “this”
Keeping track of this in your JavaScript code
In JavaScript, the special variable this is used to refer an object. But which object this refers too depends on the code you’re executing and how this is used. So, a common problem for those learning JavaScript is keeping track of the value of this in different situations. You can be happily testing your code, and then – bam! Suddenly, things stop working, and you’re wondering what happened, not realizing that you’re assuming this is set to one value, when in fact, it’s an entirely different value. And, bugs caused by confusion about this are notoriously difficult to track down.
Read more…

What is that upside-down tree doing in my browser?
Start using JavaScript to create dynamic web pages by updating the DOM.
The secret to getting your web pages to do your bidding with code is to use JavaScript to manipulate the Document Object Model, or DOM. The DOM is an upside-down tree-like structure that the browser uses to represent your web page internally, and it’s by getting and setting values in the DOM that you can modify your web page in response to users doing things like clicking a button, moving the mouse, or dragging an element around.
Getting started with the DOM is easy once you understand how the browser translates your HTML into this internal structure made of objects. Once these objects are created, then you can manipulate them using a wide variety of properties and methods, to change the content of an element, to add a style to an element, or even remove an element from the page completely.

Wait, where is my variable defined?
Learn JavaScript scope so you always know where your variables are defined
You may have noticed that Head First JavaScript Programming is released! Now that the book is done, we’ve got a few more Head First JavaScript Programming teasers for you. The book is aimed at those of you who are learning JavaScript from the ground up, and our goal with these teasers is to tease out a few characteristics of the language that might surprise you, trip you up, or that you might want to pay special attention to as you learn.
Whether you’re coming to JavaScript from another language, or you’re learning JavaScript as your first language, the way scope works — that is, when and where your variables are defined — might surprise you. Scope in JavaScript isn’t always intuitive, and it’s easy to make some simple mistakes that can cause your code to work in unexpected ways.

Can we extend the web cleanly?
The DOM and human nature create some challenges
“Design by Committee” is rarely a compliment. Can the Web shift away from that model, retaining some order without falling into troublesome chaos?
The Manifesto
Part of the excitement around the Extensible Web Manifesto was that it wanted to move the Web to more of an evolutionary model:
We aim to tighten the feedback loop between the editors of web standards and web developers.
Today, most new features require months or years of standardization, followed by careful implementation by browser vendors, only then followed by developer feedback and iteration. We prefer to enable feature development and iteration in JavaScript, followed by implementation in browsers and standardization.

The power of HTML
Acknowledging the source of the Web's strength
For a growing number of developers, “web” means “JavaScript”. Programmers like to focus on programming languages, but the Web’s basic power comes from its support for communications, not programming.
I asked Jen Simmons, host of the Web Ahead podcast, to keynote Fluent after seeing her give a talk on responsive layouts at the ARTIFACT conference last year. It wasn’t just a great talk on responsive layout, but an exploration of the Web foundations that make responsive layout possible. Responsive layout’s foundations are deep in HTML, which contained those multi-device values from the beginning.
At Fluent, Simmons delivered A Love Letter to HTML, exploring HTML’s origins. The goals driving a memo written 25 years ago gave the Web strengths that developers need to study today.

Transforming the web (through transformation)
Decorating content may no longer be enough
 Thousands of people invented it independently. Millions use it without thinking about a broader context. It’s time to name it so we can talk about it.
Thousands of people invented it independently. Millions use it without thinking about a broader context. It’s time to name it so we can talk about it.
Transformation is changing the way we look at the balance between clients and servers, our approach to formatting and layout, and our expectations of what’s possible on the Web. As applications shift from transformation on the server toward transformation on arrival on the client, transformation’s central role becomes more visible.
“Templating” doesn’t quite capture what’s happening here. While templates are often a key tool, describing that tool doesn’t explain the shift from server to client. Templating also misses the many cases where developers are using plain JavaScript to insert, delete, and modify the document tree in response to incoming data.
These practices have been emerging for a long time, in many different guises:
- In the Dynamic HTML days, scripts might tinker with the DOM tree as well as modify CSS presentation.
- Transformation was supposed to be a regular and constant thing in the early XSLT plans. Stylesheets on the client would generate presentation from clean blocks of XML content.
- Ajax opened the door to shell pages, apps that set up a UI, but get most of their content elsewhere, using JavaScript to put it in place.
- New data format options evolved at about the same time that Ajax emerged. JSON offered a more concise set of programmer-friendly content tools. Many apps include a ‘bind JSON to HTML before showing it to the user’ step.
- Template systems now run on the client as well as the server. In many systems, templates on the server feed data to the client, which applies other templates to that data before presenting it to users.
- The HTTP powering Ajax still created a long slow cycle of interaction. WebSockets and WebRTC now offer additional approaches for collecting content with less overhead, making it easier to create many more small transformations.
- Some developers and designers have long thought of the document tree as a malleable collection of layout boxes rather than a deliberately coherent base layer. Separation of concerns? A dead horse, apparently. Recent debates over CSS Regions highlighted these issues again.

Parsing HTML with Perl
Efficiently manipulate documents on the Web
The need to extract interesting bits of an HTML document comes up often enough that by now we have all seen many ways of doing it wrong and some ways of doing it right for some values of “right”.
One might think that one of the most fascinating answers on Stackoverflow has put an end to the desire to parse HTML using regular expressions, but time and again such a desire proves too tempting.
Let’s say you want to check all the links on a page to identify stale ones, using regular expressions:
use strict;
use warnings;
use feature 'say';
my $re = qr/<as+href=["']([^"']+)["']/i;
my $html = do { local $/; <DATA> }; # slurp _DATA_ section
my @links = ($html =~ m{ $re }gx);
say for @links;
__DATA__
<html><body>
<p><a href="http://example.com/">An Example</a></p>
<!-- <a href="http://invalid.example.com/">An Example</a> -->
</body></html>In this self-contained example, I put a small document in the __DATA__ section. This example corresponds to a situation where the maintainer of the page commented out a previously broken link, and replaced it with the correct link.
When run, this script produces the output:

Building rich web UIs with knockout.js
Live coding a shopping cart and other rich web UI goodness
At Fluent 2013, O’Reilly’s Web Platform, JavaScript and HTML5 conference, Microsoft’s Steve Sanderson gave a tight 20 minute introductory tour of Knockout.js, a popular JavaScript UI library built around declarative bindings and the Model-View ViewModel (MVVM) pattern.
In his talk, Rich Web UIs with Knockout.js, Steve quickly summarized the problems Knockout solves and why Knockout is a particularly strong candidate to solve those problems, before working on a shopping cart example to show off how bindings, including custom bindings, work within Knockout.
Some key parts of Todd’s talk include:
- A description of the problem Knockout solves [at 00:41]
- What is Knockout and MVVM? [at 01:38]
- 4 unique things about Knockout [at 03:12]
- Live coding a shopping cart [at 06:02]
- Summary [at 20:15]
Anyone with a further interest in Knockout should check out the project’s homepage and particularly the live Hello World example and interactive online tutorial which guides you through building a Web UI using the MVVM pattern with Knockout.js in an interactive sandbox-style environment.
If the Web Platform, JavaScript, and HTML5 interest you, consider checking out our growing collection of top-rated talks from Fluent 2013.

Web application development is different (and better)
On both front and back end, the Web challenges conventional wisdom
The Web became the most ubiquitous distributed application system because it didn’t have to think of itself as a programming environment. Almost every day I see comments or complaints from programmers (even brilliant programmers) muttering about how many strange and inferior parts they have to deal with, how they’d like to fix a historical accident by ripping out HTML completely and replacing it with Canvas, and how separation of concerns is an inconvenience. Everything should be JavaScript.
(Apologies to Tom Dale, who tweeted a perfect series of counterpoints just as I was writing. He has visions of rebuilding the rendering stack in JavaScript, but those tweets are not unusual opinions.)
The Web is different, and I can see why programmers might have little tolerance for the paths it chose, but this time the programmers are wrong. It’s not that the Web is perfect – it certainly has glitches. It’s not that success means something is better. Many terrible things have found broad audiences, and there are infinite levels to the Worse is Better conversations. And of course, the Web doesn’t solve every programming need. Many problems just don’t fit, and that’s fine.
So why is the Web better?

HTML and CSS performance
Efficient, reusable markup reduces development work while boosting page load time
[Ed note: This is the third in a series of posts on web design and performance. You can see the first two posts here and here.]
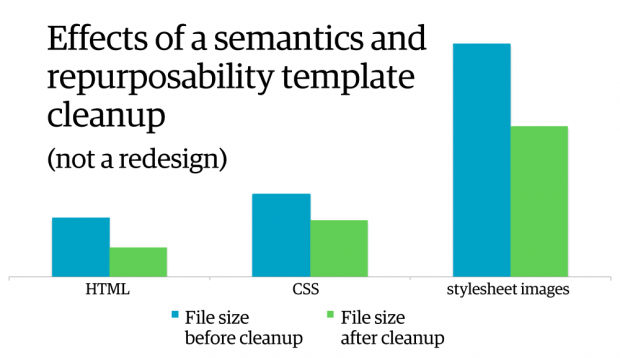
Optimizing your markup can have a substantial impact on your site’s page load time. Bloated HTML leads to bloated CSS, and vice-versa. For example, during a semantics and reusability template cleanup, I was able to significantly reduce the file size of site-wide HTML, CSS, and stylesheet images.
I achieved this by simply renaming existing elements to have more semantic meaning and then removed unnecessary elements in the HTML (also known as divitis) to focus on reusability. Later in the same cleanup effort, I was able to cut CSS by 39% by removing unused selectors, combining and condensing styles, and normalizing the colors used across the site.